테크니컬 SEO 첫걸음: H태그가 뭔가요? 백링크는 어떻게 하나요?
테크니컬 SEO 최적화 안 된 글은 반 쪽짜리인 이유
열심히 콘텐츠를 작성하고 멋진 웹사이트를 만들었는데, 막상 검색해보면 내 글이 잘 보이지 않는 경험이 다들 있을텐데요. 계속 기다려도 순위가 변함이 없으면 아쉽고 답답합니다. 저도 그런 경우가 많았는데요. 우리 페이지의 글이 잘 노출되려면 사용자가 이해하기 쉬운 글을 쓰는 것도 중요하지만, 검색엔진이 이해하기 쉬운 글을 쓰는 것도 중요합니다. 웹사이트가 아무리 좋은 내용을 담고 있어도, 테크니컬 SEO가 제대로 되어있지 않다면 구글 검색엔진이 그 페이지의 가치를 제대로 평가하고 상위에 노출해주기 어렵기 때문이에요.
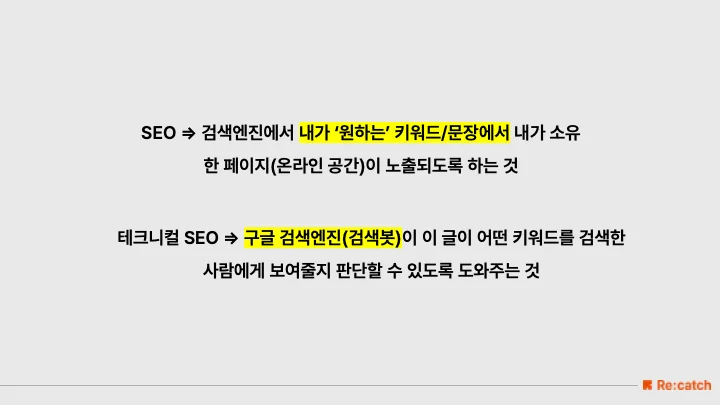
SEO는 크게 두 가지 측면이 있습니다. 하나는 좋은 내용을 작성하는 것이고, 다른 하나는 그 내용을 검색엔진이 이해할 수 있는 올바른 형식으로 작성하는 거예요. 마치 우리가 글을 쓸 때 좋은 내용도 중요하지만 올바른 문법도 지켜야 하는 것처럼요. 이렇게 SEO의 형식적인 측면을 ‘테크니컬 SEO’라고 합니다.
우리는 웹사이트의 내용을 눈으로 직접 보고 이해할 수 있지만, 검색엔진은 오직 HTML이라는 코드를 통해서만 웹사이트를 이해할 수 있습니다. 따라서 아무리 좋은 내용의 웹사이트나 블로그라 하더라도, 검색엔진이 이해할 수 있는 방식으로 작성되지 않았다면 원하는 키워드에서 상위 노출되기 어려울 수 있어요.
이전 글에서는 콘텐츠 마케팅을 위해 글을 쓰는 과정에서 필요한 SEO 팁을 알려드렸다면, 이번에는 상위 노출을 위해 지켜야할 형식적인 규칙인 테크니컬 SEO에 대해서 설명해 드리겠습니다!
순서
테크니컬 SEO란?
테크니컬 SEO는 검색엔진이 우리 웹사이트를 이해할 수 있도록 도와주는 기술적인 작업을 말합니다. 쉽게 말해서, 검색엔진에게 “우리 웹사이트는 이런 구조로 되어 있고, 이런 내용을 다루고 있어요”라고 알려주는 것이죠.
마치 도서관에 책을 정리할 때 목차와 색인을 만드는 것처럼, 웹사이트도 검색엔진이 잘 읽을 수 있도록 구조화된 정보가 필요합니다. 지금부터 웹사이트의 SEO를 개선하기 위해 꼭 알아야 할 HTML 태그들을 하나씩 살펴보도록 하겠습니다.

크롤링과 색인 생성: 검색엔진에게 자기소개
테크니컬 SEO를 위해 가장 먼저 확인해야 할 것은 크롤링과 색인 생성입니다. 여기서 크롤링은 검색 엔진의 로봇이 웹사이트를 방문하여 정보를 수집하는 과정을 말합니다. 보통 크롤링을 부정적으로 생각하기도 하지만, ‘검색엔진’이 우리 웹사이트를 크롤링해 가는 것은 SEO를 위해 꼭 필요한 과정입니다. 이 크롤링은 검색엔진에게 우리 도메인에 속한 특정한 페이지의 존재를 알리는 것이기 때문이에요.
이렇게 크롤링을 통해 수집된 정보는 구글의 데이터베이스에 저장되어 색인이 생성되는데요. 검색엔진이 만들어주는 색인은 도서관의 도서 카탈로그와 비슷한 개념으로, 크롤링을 통해 수집된 정보를 검색 엔진의 데이터베이스에 저장하는 것을 의미합니다.
만약 새로 발행한 웹사이트 페이지에 색인이 생성되어 있지 않다면, 검색 엔진은 콘텐츠를 찾을 수 없습니다. 따라서 robots.txt 파일을 올바르게 설정하고, XML 사이트맵을 제출하는 등의 방법으로 검색 엔진이 여러분의 웹사이트를 쉽게 크롤링하고 색인화할 수 있도록 조치해 두는 것이 필요해요. 마치 도서관에 책을 등록하는 것처럼 말이죠.

그러므로 블로그는 발행하는데, 웹사이트는 열었는데 트래픽이 거의 없는 것처럼 느껴진다면 가장 먼저 확인할 일은 색인이 생성되어 있는지 확인하는 것입니다. 색인 생성 여부는 구글의 경우 구글 서치 콘솔 (Google Search Console) 이라는 플랫폼에서, 네이버의 경우 네이버 서치 어드바이저라는 플랫폼에서 확인할 수 있는데요. 크롤링을 통한 색인 생성 여부를 확인하는 것은 웹사이트가 검색 결과에 보이게 하기 위한 가장 첫 번째 단계입니다.
색인의 경우 일반적으로 24시간 내외로 자동 생성되지만, 신규 도메인이거나 여러 이유로 색인 생성이 늦어질 수도 있습니다. 따라서 신규 페이지를 발행했거나 수정했다면 수동으로 구글 서치 콘솔 혹은 네이버 서치 어드바이저에 색인 생성 요청을 넣는 것이 좋습니다.
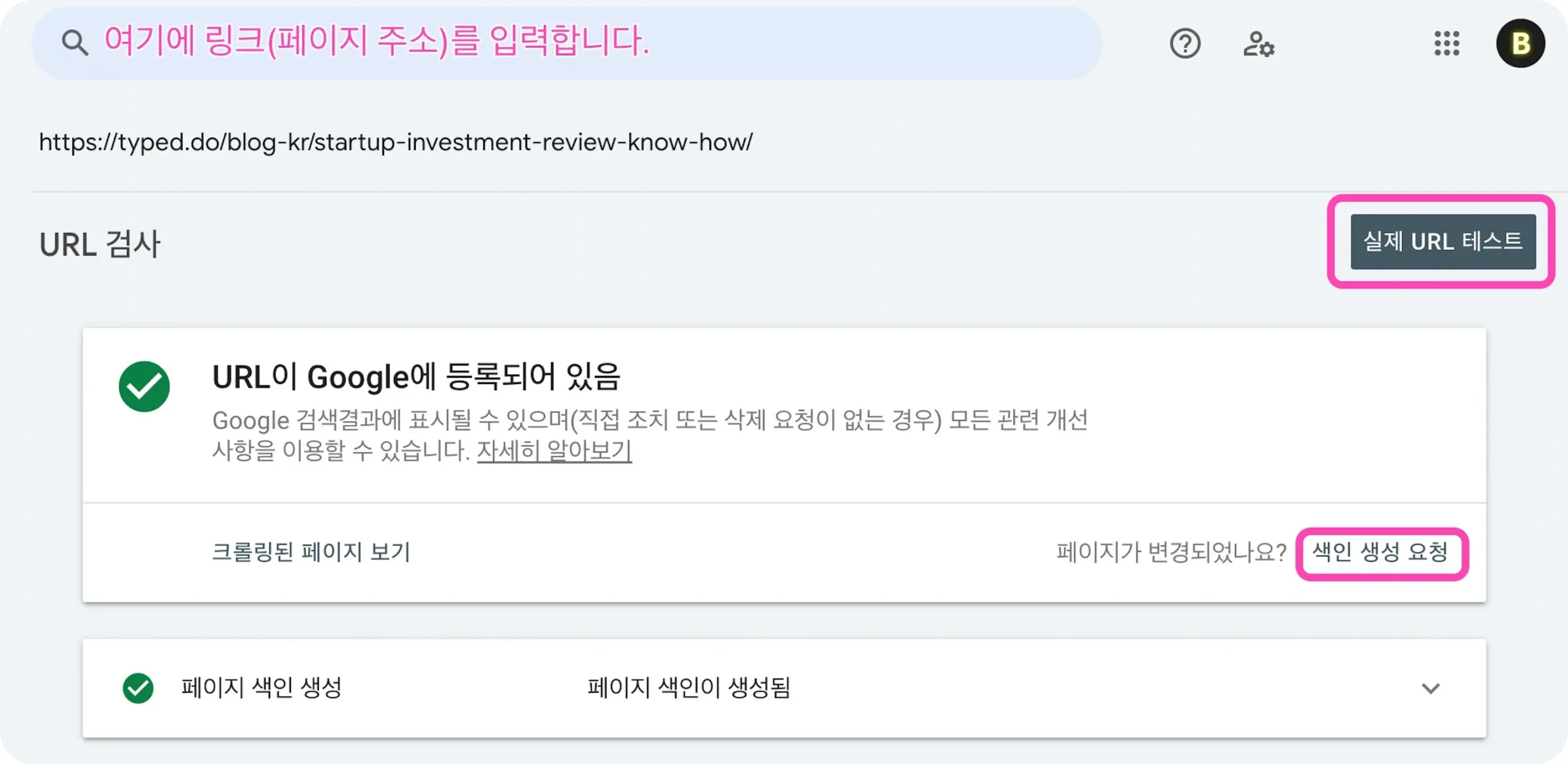
*구글 서치 콘솔을 통해 색인 생성하기: 구글 서치 콘솔에서 “URL 검사” 기능을 이용하면, 여러분의 페이지가 제대로 크롤링되고 색인이 생성되었는지 확인할 수 있습니다. 만약 색인이 생성되지 않았다면 여러분의 콘텐츠는 검색결과에 절대 나타날 수 없으니, 반드시 이 과정을 체크해야 합니다.
H태그(H1~H6): 뭣이 중헌디?
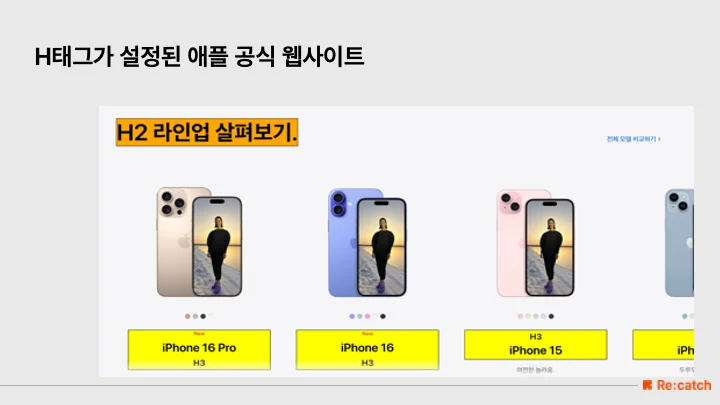
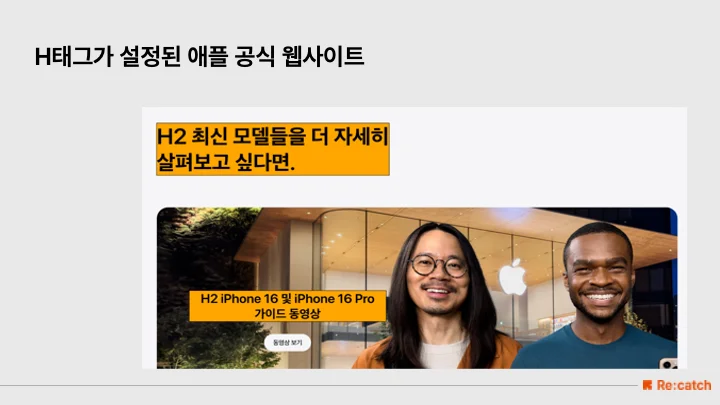
H태그는 HTML에서 제목(Heading)을 나타내는 태그로, H1부터 H6까지 총 6단계의 계층 구조를 가집니다. 마치 논문이나 리포트를 작성할 때 “1. 서론 → 1.1 연구배경 → 1.1.1 세부내용”과 같이 체계적으로 구성하는 것처럼, H태그도 콘텐츠의 구조를 명확하게 보여주는 역할을 합니다. 또한 검색엔진이 중요한 부분을 구별하고 페이지의 체계를 이해하는 것을 도와주죠. 만약 하나의 페이지에 H태그가 하나도 없다면 검색엔진은 해당 페이지에서 중요한 부분을 구별할 수 없고, 이는 SEO에 매우 불리합니다.
H태그를 설정하는 것은 정확한 규칙이 있는 것은 아닙니다. H1~H6 태그를 활용하여 최대한 풍부하게 작성하면 되는데요. 디자인적으로 크고 볼드한 문장만 H 태그 처리를 해야 하는 것은 아닙니다. 헤더와 푸터처럼 디자인적인 크기는 작더라도 중요한 내용이라면 H태그를 꼭 다는 것이 좋아요. 어떻게 H태그를 달아야할지 헷갈린다면 개발자도구나 H Tag 확장 프로그램으로 글로벌 웹사이트를 참고하는 것을 추천드립니다.

🌱 웹사이트 H태그 활용 팁
- H1 태그는 페이지당 하나만 사용하는 것이 좋습니다. H1은 해당 페이지의 가장 핵심적인 주제를 담아야 해요.
- H2~H5 태그는 콘텐츠의 구조에 따라 풍부하게 활용하되, 최대한 논리적으로 사용하는 것이 좋습니다.
- 각 H태그에는 페이지의 핵심 키워드(숏테일 키워드)를 자연스럽게 포함시키는 것이 좋습니다.
- H태그가 설정된 문장이 1문장을 초과하는 것은 좋지 않아요. 한 문장 이하나 어절에 H태그 처리를 해주세요.

P태그: 자연스러운 키워드 반복
P태그는 H태그가 적용되지 않은 일반 문단, Paragraph를 의미하는데요. P태그는 구글 검색엔진에게 해당 페이지가 어떤 주제에 대해서 이야기하고 있는지 알려주는 중요한 재료입니다. 특히 키워드가 P태그 내에서 얼마나 자연스럽게, 그리고 적절한 빈도로 사용되었는지는 SEO에서 매우 중요한 요소입니다.
왜냐하면 검색 엔진은 본문에서 특정한 키워드의 반복 정도를 바탕으로 해당 페이지의 주제를 파악하고, 이를 바탕으로 어떤 글을 어떤 키워드에 상위 노출할지를 결정할 수 있기 때문이에요. 만약에 ‘리더십 교육’에 대해서 정말 뛰어난 인사이트를 담은 글이라고 하더라도, 본문에 ‘리더십 교육’이라는 단어가 한 번밖에 들어있지 않다면, 검색 엔진은 해당 글을 리더십 교육이라는 키워드의 검색 결과로 노출시키기가 어려워요.

🌱 키워드 밀도를 조절하는 팁
- 숏테일 키워드는 한 콘텐츠에서 15회 정도 반복하기
- 롱테일 키워드는 5회 정도 반복하기
- 본문의 첫 문단에 핵심 키워드를 자연스럽게 포함하기
- 억지로 키워드를 넣기보다, 문맥상 자연스럽게 녹여내기
문단을 작성할 때는 단순히 키워드를 반복하는 것이 아니라, 문맥상 자연스럽게 녹여내는 것이 중요합니다. 예전에는 키워드를 많이 넣을수록 좋다고 여겨졌지만, 점차 로직이 고도화되며 현대의 검색엔진은 키워드 스터핑(과도한 키워드 삽입)에 대해 불이익을 주고 있기 때문이에요. 무리한 키워드 반복은 좋지 않지만, 문맥상 해당 키워드가 필요하다면 생략하기보다는 써주는 것이 좋아요.
🌱 효과적인 문단(Paragraph) 작성 팁
- 한 문단 당 5-10문장 내외로 적절히 분량 조절하기
- 필요한 경우 굵은 글씨나 이탤릭체를 사용해 중요 키워드 강조하기
- 요약해야 할 내용은 말머리 기호로 강조하기 (지금처럼!)
- 글의 흐름을 자연스럽게 하되, 핵심 키워드가 적절히 포함되도록 작성하기
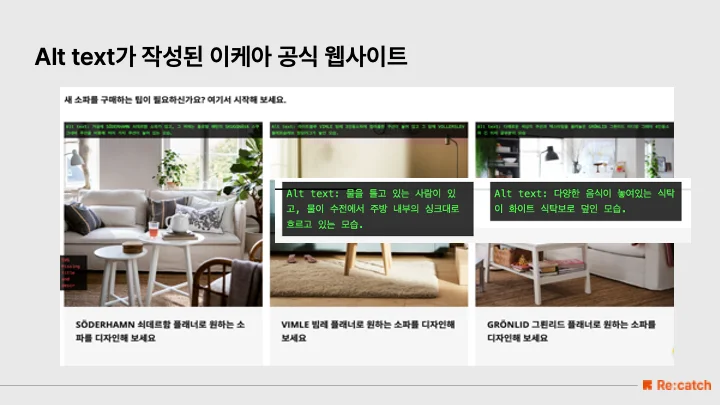
Alt 태그(대체 텍스트): 이미지 탭에서 상위노출
Alt 태그는 ‘대체 텍스트(Alternative Text)’의 줄임말로, 이미지를 설명하는 텍스트를 제공하는 HTML 속성입니다. Alt 태그는 시각장애인이나 데이터 환경이 좋지 않아 이미지를 로드하지 못하는 환경에 있는 사람들을 위한 위한 웹 접근성 향상이 주된 목적이었지만, SEO에서도 매우 중요한 요소로 자리 잡았습니다.

Alt 태그가 중요한 이유
- 웹 접근성: 시각장애인용 스크린 리더가 이미지를 설명할 때 사용
- 이미지 검색 최적화: 구글 이미지 검색에서 상위 노출될 가능성 증가
- 이미지 로딩 실패 시 대체 텍스트 제공: 느린 인터넷 환경이나 이미지 로드 실패 시 정보 전달
- 검색엔진의 이미지 이해도 향상: 검색엔진이 페이지의 맥락을 더 정확히 파악 가능
<!-- 좋은 예시 -->
<img src="marketers-chat.jpg" alt="리캐치 마케터들이 CRM을 사용해 고객 정보를 관리하는 법에 대해서 이야기를 나누고 있어요.">
<!-- 나쁜 예시 -->
<img src="img001.jpg" alt="이미지">
<!-- 나쁜 예시 -->
<img src="img001.jpg" alt="CRM, 마케팅, 전략">🌱 Alt tag (대체텍스트) 작성 팁
- 구체적으로 설명하기: 이미지가 보여주는 상황, 맥락, 감정까지 포함
- 자연스러운 문장 사용: 키워드를 억지로 넣지 말고 자연스럽게 포함
- 적절한 길이 유지: 너무 길지 않게, 보통 100-125자 이내로 작성
- 핵심 키워드 포함: 페이지의 주제와 관련된 키워드를 자연스럽게 포함
특히 제품 이미지나 인포그래픽처럼 정보를 담고 있는 이미지의 경우, 이미지가 담고 있는 내용에 관한 키워드를 포함해서 Alt 태그를 작성해야 합니다. 단순히 “제품 사진” 이라고 쓰는 대신 “2024년형 리캐치 고객 관리 대시보드 스크린샷” 처럼 구체적으로 작성하는 것을 추천드려요. 혹은 아예 문장 형식으로 “2024년 리캐치 고객 관리 대시보드를 사용하고 있는 고객사 A의 모습입니다.”라고 작성하는 것도 좋습니다.
대체텍스트를 잘 작성하면, 구글 검색엔진에서 두 번째 탭인 ‘이미지’ 탭에서 해당 이미지를 상위노출할 수 있어요. 특정 키워드에 따라서 사용자들이 첫 번째 탭보다 이미지 탭을 주로 보는 경우도 있기 때문에 타겟하는 키워드가 이미지 적합성이 높다면 Alt Tag(대체텍스트)는 반드시 챙겨야할 요소입니다.
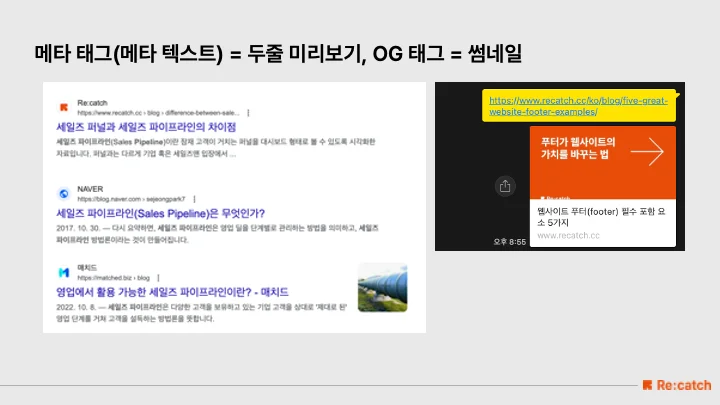
메타 태그와 OG 태그: 미리보기의 첫인상
메타 태그는 웹페이지의 기본 정보를 검색엔진에 전달하는 HTML 요소이고, OG(Open Graph) 태그는 소셜 미디어에서 콘텐츠가 공유될 때 어떻게 보여질지 결정하는 요소입니다. 두 태그 모두 사용자의 ‘첫인상’을 결정짓는 테크니컬 SEO 요소라고 할 수 있어요. 두 요소는 상위노출에도 도움이 되지만, ‘전환율’을 높이는 요소이기 때문인데요. 두 태그는 여러 검색 결과 중에서 사람들이 ‘어떤 것을 클릭할지’ 좌우합니다. 메타 태그는 매력적인 두 줄 설명으로, OG 태그는 매력적인 썸네일로 사용자들의 클릭을 유도해요.

메타 태그의 설정 예시
- Title 태그: 검색결과에서 가장 눈에 띄는 파란색 제목 (50-60자 권장)
- Description 태그: 검색결과에서 제목 아래 나오는 설명문 (150-160자 권장)
OG 태그 설정 예시
- og:title: 공유될 때 보여질 제목
- og:description: 공유될 때 보여질 설명
- og:image: 공유될 때 보여질 썸네일 이미지 (1200 x 630px 권장)
🌱 메타 태크, OG 태그 설정 위한 팁
- 각 페이지에서는 메타 태그와 OG 태그를 잊지 않고 추가하기
- 핵심 키워드를 자연스럽게 포함하되, 사용자가 클릭하고 싶도록 매력적으로 작성하기
- OG 이미지는 텍스트가 포함된 이미지를 사용하여 시각적 임팩트 주기

앵커텍스트와 백링크 = 보장된 맛집 후기
마지막으로 소개할 요소는 앵커텍스트와 백링크인데요. 먼저 앵커텍스트(하이퍼링크가 걸린 텍스트)와 백링크(다른 웹사이트에서 우리 사이트로 연결되는 링크)는 테크니컬 SEO에서 매우 중요하지만 가장 통제하기 어려운 요소입니다. 특히 구글 검색엔진은 도메인의 신뢰도를 판단하기 위해 이 ‘백링크’라는 것을 잘 활용하면서 세계 1순위의 검색엔진으로 성장할 수 있었다고 해요. 백링크는 마치 학술 논문에서의 인용처럼, 웹사이트의 신뢰도와 전문성을 보여주는 지표라고 할 수 있어요. 고품질의 백링크가 많을수록 도메인 점수가 높아지고, 상위노출에도 유리한 환경이 마련되는 것이죠.
앵커텍스트와 백링크의 차이
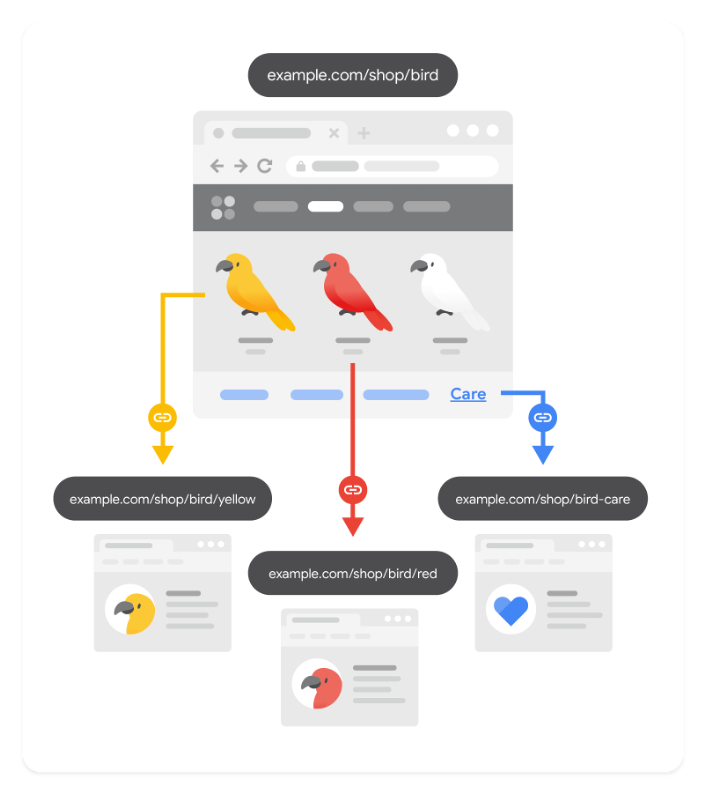
앵커텍스트는 ‘우리 도메인’ 안에 내 도메인의 다른 링크 혹은 다른 도메인 링크를 포함하고 있는 텍스트를 의미해요. 따라서 앵커텍스트는 인링크과 아웃링크 두 가지로 나뉩니다. 반대로 백링크는 ‘다른 도메인’ 안에 우리 도메엔의 링크가 있는 경우에요. 백링크는 내 도메인에 내가 직접만들 수 없기 때문에 중요성이 높음에도 불구하고, 단기간에 많이 만들기 어려운 요소입니다.
앵커텍스트의 두 가지 유형: 인링크와 아웃링크
- 내부 링크(인링크)
- 같은 웹사이트 내의 다른 페이지로 연결하는 링크예요
- 사용자가 자연스럽게 웹사이트를 탐색할 수 있도록 도와줘요
- 검색엔진이 사이트의 구조를 이해하는 데 도와줘요
- 외부 링크(아웃링크)
- 다른 웹사이트로 연결하는 링크예요
- 글의 신뢰도를 높이고 참고 자료를 제공해요
- 관련 분야의 전문성을 보여줄 수 있어요
백링크: 우리 도메인에 대한 후기
백링크는 다른 웹사이트가 우리 사이트를 신뢰하고 가치 있게 평가한다는 증거가 돼요. 마치 맛집에 대한 미슐랭의 별점과 같은 역할을 한다고 할 수 있죠. 하지만 모든 백링크가 같은 가치를 가지는 것은 아니에요. 아래와 같은 백링크일수록 도메인에 더 긍정적인 영향을 줍니다.

좋은 백링크의 특징
- 관련성 높은 웹사이트에서 오는 링크
- 신뢰도 높은 도메인에서 오는 링크
- 자연스러운 문맥에서 사용된 링크
- 다양한 출처에서 오는 링크
다만 백링크를 인위적으로 많이 만드는 것보다는 수적으로는 적더라도 좋은 백링크를 획득하는 것이 중요합니다. 검색엔진은 백링크의 수와 함께 그 퀄리티도 평가하기 때문이에요.
사이트 속도 최적화와 URL 구조: 완성도를 높이는 마무리
마지막으로 사이트 속도는 사용자 경험뿐만 아니라 SEO에도 직접적인 영향을 미치는 중요한 요소입니다. 구글은 공식적으로 페이지 로딩 속도를 검색 순위 결정 요인 중 하나로 포함하고 있으며, 특히 모바일 환경에서 사이트 속도가 중요한 요소 중 하나에요. 사이트 로딩이 느리면 실제로도 사용자가 이탈할 가능성이 높아지고, 테크니컬 SEO 적으로도 좋지 않기 때문이에요. 사이트 속도는 Google의 PageSpeed Insights 로 확인할 수 있어요.
SEO를 위한 이미지 최적화 방법
- WebP 포맷 사용: JPG, PNG보다 30-80% 더 작은 용량 (webp는 png, jpg와 달리 웹 환경에 최적화된 이미지 확장자에요.)
- 지연 로딩(Lazy Loading) 적용: 화면에 보이는 이미지만 우선 로드 (개발적 조치가 필요하지만, 웹사이트 로딩 속도를 줄일 수 있어요.)
또한 최종적으로 글을 발행할 URL 구조도 테크니컬 SEO의 중요한 요소 중 하나인데요. URL에서는 영문으로 우리가 타겟팅하는 키워드에 대한 내용을 포함하여 5-6단어로 작성하는 것이 좋습니다.
SEO 최적화를 위한 URL 작성 원칙
- 간단명료하게: 불필요한 파라미터 제거
- 키워드 포함: 페이지 내용을 대표하는 키워드 사용하기 (타겟키워드)
- 영문 사용: 특수문자나 공백 대신 하이픈(-) 사용
- 계층 구조 반영: 카테고리와 주제를 명확히 표현
테크니컬 SEO는 더 좋은 웹 환경을 만듭니다 🌍
지금까지 HTML 태그를 활용한 테크니컬 SEO의 기본적인 요소들을 살펴보았는데요. 기술적인 최적화인 테크니컬 SEO는 검색엔진이 우리 웹사이트를 더 잘 이해하고 평가하는 데 도움을 줍니다. 검색엔진이 글을 잘 이해하면, 어떤 검색어를 사용한 사람에게 어떤 글을 추천해야할지 잘 파악할 수 있는데요. 그러면 검색을 하는 사람들이 더 좋은 결과를 받아볼 수 있겠죠.
즉 테크니컬 SEO를 잘 활용하면 인터넷 사용자들은 더 좋은 검색 결과를 받아볼 수 있고, 서비스 제공자들은 더 많은 방문자를 얻을 수 있어요. 이는 결국 더 유익한 온라인 공간을 만드는 데 기여하게 될 거예요. 더 자세한 내용이 궁금하시다면, 구글에서 공식으로 제공하는 SEO 가이드를 확인해 보세요.
다음으로 SEO를 탑재한 콘텐츠 마케팅으로 B2B 영업기회를 만들 수 있을지 궁금하신가요? B2B 콘텐츠 마케팅 퍼널 4단계: 인지, 관심, 구매, 사랑을 놓치지 말고 확인해 보세요!